
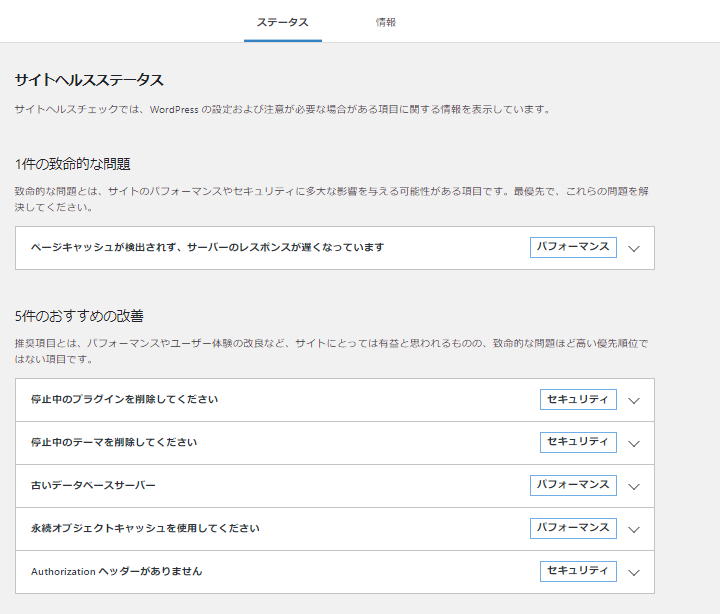
上の画面を見て、あまりにも問題点の多さに愕然としました。
早速、これらの問題を解決すべく、他のサイトで調べてみることにした。
※この記事は、hpbを使用してWordPressサイトを作成している方を対象に書いています。
ページキャッシュと永続オブジェクトキャッシュを使用
ここで言うキャッシュとは、ブラウザに保存されるキャッシュではなく、サーバーのレスポンスを速くするためにサーバーに保存されるキャッシュのことです。
私の場合、キャッシュ機能を利用するために、プラグイン「W3 Total Cashe」を導入することにしました。
【キャッシュとは?】
プラグイン「W3 Total Cashe」をインストールします
- 設定ファイルへの書き込みエラーで、インストールが不完全に終わった。
下記サイトは、ロリポップサーバーを利用している場合の解決方法です。
AFFINGER5で対応した「W3 Total Cache」でエラーが出たときの対処法 – ボクアフィ (bokuafi.work) - 「W3 Total Cashe」をインストールしても、設定を正しく行っていないと、サイトヘルスの問題は解決されません。
私の場合も、インストール後にサイトヘルスで「ページキャッシュが検出されましたが、サーバーのレスポンスはまだ遅いです」と指摘されて困ってしまいました。
下記のサイトを参考に設定を行い解決しました。
WordPressでのページキャッシュ対策プラグイン W3 Total Cache (aresanblog.com)