この記事は、ホームページビルダーのユーザーで、かつ、WordPressを利用されている方を対象に書いています。
※ブロックエディタの詳しい説明は、下記のサイトが役に立ちます。
【2021年版】WordPressブロックエディターの使い方総まとめ
投稿記事は、ブロックエディタを使用して、ブロック単位で作成します。
ホームページビルダーをお使いの方は、WordPressでブログを書く時、どんな種類のブロックタイプを使っておられますか。
難しい「HTMLタグ」を使わないで、用意されている「ブロックタイプ」を上手に活用することがまず第一です。
私のブログは文章が中心なので、「見出し」ブロックと「段落」ブロック、「画像」ブロックを主に使っています。
たまに、「リスト」ブロックを使うこともありますが。
やっと最近、「続きを読む」ブロックというのがあるのに気づいて、急遽利用し始めました。
訪問者が、カテゴリアーカイブを見た時、記事の全文が表示されていると、他の記事を探すのが大変だと気づいたためです。少し気づくのが遅かったかな。
正直なところ、記事を書く際に、表やブロックの枠線を今まで使ったことがなかったんです。
これから少し使おうかなと思って、自分の覚書も兼ねてこの記事を書いてみました。
「カラム」ブロックも使えたら便利です。横並び二列にして、左に画像ブロック、右に段落ブロックを挿入して、並べることができます。
「テーブル」よりも使えるかも。ただ、使い方にはコツがありそうです。
もう皆さんご存知かもしれませんけど。
「テーブル」ブロックで表を作成
HpbのWordPress固定ページでは、表のtableタグにはスタイルが最初から設定されています。
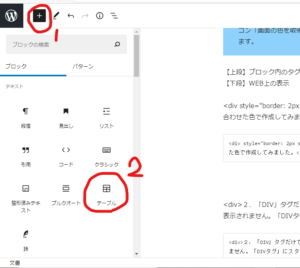
投稿記事内に表を挿入する場合は、まず「テーブル」ブロックを追加します。
そこに表を作成すると、固定ページと同じく、スタイルが適用されますので、全体的に統一感がでて綺麗です。
これは、表だけでなく、「見出し」についても、H1タグ~H6タグを使うと、タグごとに異なったスタイルが適用され、異なったデザインになります。
つまり、タグにスタイルが設定されている場合には、スタイルに応じたデザインが自動的に表示されます。これは、投稿記事についても及びます。
WordPressの各テンプレートごとに、タグのスタイル設定は異なっています。
もし、テンプレートのスタイルが気に入らない場合には、「カスタムHTML」ブロックを挿入して、そこにスタイルを設定するしかありません。
■簡単な表を作成する場合には、下記の手順でおこないます。
- ブロックの追加で「テーブル」を選択する。
- 列数と行数を指定します。
- その後、右画面のスタイルから「デフォルト」、「デフォルトスタイル」未設定を選択します。
- その下で「ヘーダ―セクション」をONにします。先頭行をヘーダ―として使用した方が綺麗に見えますので。
- 文字を入力すると、文字は左寄せになります。中央ぞろえができなかった。
仕方なく、文字の左側にスペースを入れると、真ん中近くには持ってこれました。
結果、下のような表ができます。(私が使用しているテーマのテンプレートでは)
| 名 前 | 住 所 |
|---|---|
| モルモットパソコン | 亀岡市 |
これ以外の別のデザインにしたいと思う方は、「カスタムHTML」ブロックを挿入して、自分でスタイルを書くしかないですね。
「カスタムHTML」ブロックでブロックに枠線を付ける
「カスタムHTML」ブロックは、直接タグを使用してスタイルを書かないといけないので、HPBユーザーには、少し難易度が高くなります。
ただ、ネット上にタグ記入例がたくさん紹介されていますので、それをコピペして使うと、タグを書く手間が省けます。
タグが自由に使えると、表現の仕方も増えるので楽しいですが、その分、面倒と言えば面倒ですけど。
今迄私は、ブロックの「文字色」やブロックの「背景色」を主に利用してきました。
「ブロックに枠線を付ける」ということはしたことがなかったんです。
ところが最近になって、枠線も使用した方がいいかなと思うようになった。
このブロックも塗りつぶしを使っていますが、1ページに何個も使うと、けばけばしくて、どうも綺麗にならないんです。
■以下に例として、5つの「カスタムHTML」ブロックを挿入して、DIVタグ内にスタイルを書いてみた。書いたというより、殆どコピペですが。
枠の角をsolid(直線)にするかradius(丸型)にするかを決めます。
線の太さ(border)や余白(padding)のpx数値をお好みで決めます。
カラーコードは、#671633のように指定します。背景色を白にしたい場合は、「background:#ffffff」のように書きます。
※Hpbアプリ画面の右にある「カラーパレット」を表示して、スポイトアイコン「画面の色を取得する」をクリックすると、簡単にカラーコードが取得できます。
【上段】カスタム「HTML」ブロック内に書いたタグ
【下段】WEB上での表示
<div style=”border: 2px solid#671633; padding: 10px;”>1.このHPに合わせた色で作成してみました。</div>
<div>2.「DIV」タグだけで囲んでみると、このブロックのように、囲み線は表示されません。「DIVタグ」だけでは意味がない。</div>
<div style=”background: #ffffff; padding: 10px; 2px solid #00ff00;border-radius: 10px; “>3.緑の枠を作成</div>
<div style=”background: #ffffff; padding :10px; border: 3px solid #808080;border-radius: 10px; “>4.灰色の枠を作成</div>
<div style=”background:#fff; padding:10px; border:2px dotted#ff0000;”>5.赤の点線の枠を作成</div>
この上の青い点線は「水平線」ブロックを挿入して、「デフォルト」を選択すると、このようになります。