ホームページビルダーを利用して、WordPressサイトを作成している方が、
自分のホームページを、「http://~」から「https://~」に変更する場合の手順
(レンタルサーバーにロリポップを使っている場合を例にしています。)
- ロリポップ側の設定
ロリポップの「ユーザー専用ページ」を開いて、
・左メニューの「セキュリティ」→「独自SSL証明書導入」→無料独自SSLを設定します。
ここに「SSL保護有効」と表示されていれば、そのままでOKです。
- WordPress側の設定変更
ダッシュボードの「設定」→「一般」の項目で
・WordPressアドレス→https://~に変更し、
・サイトアドレス→https://~に変更します。
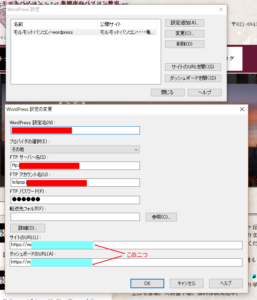
- ホームページビルダー側の設定変更
WordPress設定の変更
・サイトのURLをhttps://~に変更。
・ダッシュボードURLをhttps://~に変更。
- せっかくSSL化したのに、自分のホームページを表示してみると、安全でないサイトと表示され、困ってしまうことがあります。
URL欄の先頭に〇印の中にiが入ったマークが表示されているので分かります。
このマークをクリックすると、安全でないとか、保護されていないサイトとか表示されている。
この場合、サイト内にあるリンク(画像だけでなくCSSファイル、Javaスクリプト内の記述も含みます)で、httpから始まるURLをすべてhttpsに変更すると直ることが多い。HPBを利用したWordPressの場合、固定ページについては、3.の操作が完了していたら、自動的にhttpsに修正されているはずです。
それでも問題が起きる場合、hpdダッシュボード上で行った設定や投稿した画像リンクである場合がほとんどです。
例えば、はてなアイコンのソーシャルボタン設定やOGP設定などが、htttpのままになっていることがあります。いったん設定を削除すると直ったこともあります。とは言うものの、どれが該当部分なのか、なかなか見つけにくい。
簡単な方法は、サイト内の画像一つ一つマウスを置いてみて、httpかhttpsかを左下の画面で確認してみることです。
その他、Google Clomeのブラウザのデベロッパーツールを利用して、自分のサイトをチェックしてみる方法もあります。 - それと、.htacsessというファイルを書き換えないといけないようです。
これは、httpでアクセスしてこられた方をhttpsに誘導するためです。
下記のサイトを参照して、変更してください。今見ていただいているこのサイト場合、.htacsessファイルをいじらなくてもhttpsに誘導されていたので全く気が付かなかった。
恐らく、私の場合、「サイトガード」というプラグインを入れていたので、上記2.を実行したとき、連動して.htacsessファイルも自動的に書き換えられたのだと思います。