ホームページビルダーで、特定の固定ページにギャラリーを設けたい時があります。
ビルダーのツールにある「ギャラリー」や「サムネイル」は、WordPressでは使用できません。
それでは、どうしたらよいのか?
要するに、投稿タイプを自分で作って、投稿として、WpordPressの「ギャラリー」機能を利用すればいいのです。
以下その方法
ホームページビルダー上で、メニューから、「WordPress」→「ページ構成」をクリックします。ギャラリーを作成したい固定ページを選択して、「変更」をクリックする。
ページの変更画面で「追加」をクリックします。すると、「投稿記事一覧の追加画面」が出ます。
この画面の右上にある「管理」をクリックします。「投稿タイプの管理」画面が出てきます。
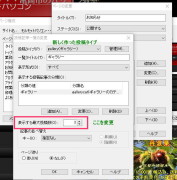
ここで、「追加」をクリックします。すると、識別子とラベルを入れる画面がでてきます。
例えば、識別子に「gallarey」,ラベルに「ギャラリー」と入れます。自分に分かりやすい名前を入れることが大事です。
それと、投稿タイプを新たに作った場合には、必ず表示する最大投稿数を選択しておいてください。ビルダー初期設定では、1ページに1件の投稿しか表示されませんので、注意してください。
これで、「ギャラリー」という投稿タイプが作成できました。
特定の固定ページにこの「ギャラリー」という投稿タイプの記事を追加すれば、OKです。
ビルダーには、元々、投稿タイプに「ブログ」や「ニュース」、「F&Q」などが用意されていますが、ピッタリするものがなければ、自分で作った方が分かりやすくて間違いも少ない。
次に、WordPressの「ライブラリ」に画像をアップロードします。その画像を使ってギャラリーの作成をするためです。すでにアップロードされている画像を使用する場合には、アップロードは不要です。
アップロードする画像サイズは、事前に、中画像《640×480》程度にしておく。今回、サムネイル画像をクリックすると、640×480の画像サイズで拡大されるようにしたかったから、そうしただけで、サイズは自由です。
アップロードが完了すると、次に投稿を行います。投稿は、hpbダッシュボードの「新しく投稿する」で「ギャラリー」を選ぶと、投稿できます。
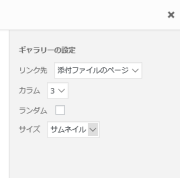
投稿にタイトルを付けた後、ギャラリーを作成します。ライブラリから画像を複数クリックして選びます。
サムネイルを指定する欄があるので、そこにチェックを入れます。
列は3列にします。これは、自由で指定しなくても構いませんが、3列にすると、丁度収まりがいいので、そうしました。
※このホームページのメニュー「お知らせ」の下のほうに、「ギャラリー」を実際に作ってみました。参考にしてください。
この中の画像をクリックすると、同じ画面上で拡大しますが、これは、プラグイン「Sinple Lightbox」をインストールして、有効にしているからです。Sinple Lightboxについては、少し前のブログにインストール方法を書いておりますので、それをご覧ください。